Develop Mobile App with Html5

Created by Stan Zhai
移动应用开发模式
- Native App
- Web App
- Hybrid App
关于Html5
- 2004年被WHATWG提出,前身名为 Web Applications 1.0
- 2008年,第一份正式草案公布
- 2012年,W3C正式定稿Html5规范
- 2013年,Html 5.1正式公布草案
Html5特性
- 更好的语义
- 本地存储
- 设备兼容
- Websocket
- 更丰富的多媒体:摄像头、Audio、Video等
- SVG,WebGL,Canvas
- CSS 3
- 性能与集成特性:XMLHttpRequest2
Html5应用场景
- Web开发
- 移动应用
- PC Native App
- ...
Html5在移动应用中的优势
- 跨平台,低门槛
- 自适应——响应式设计
- 即时更新
- 直接在浏览器中调试修改
一些实例
相关技术:libcef

相关技术:node-webkit

Chrome应用商店




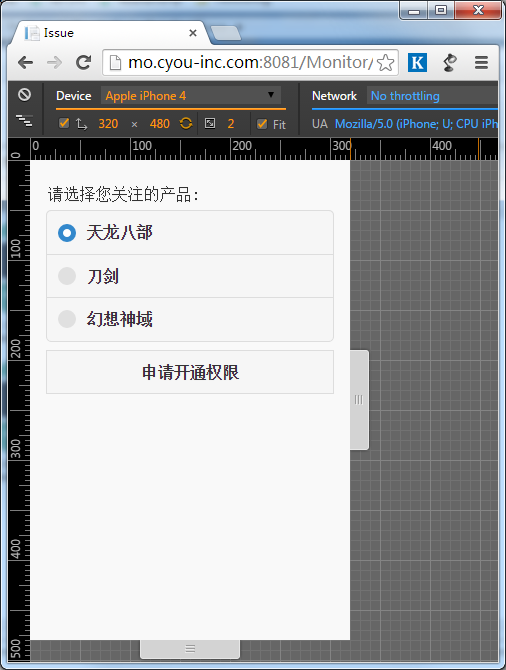
Html5在运营神器中的应用
Html5在移动应用中的问题
- 性能,UI延迟,CSS3动画效率
- 多窗口支持不好
- WebView资源占用
- 兼容性,iframe不支持height,css样式